Coloriser l'affichage de code sur une page web
Comment mettre en couleur me code d'un langage de programmation sur une page web
La solution exposée ici utilise https://prismjs.com
Pour l'implémenter, aller dans la partie Download du site

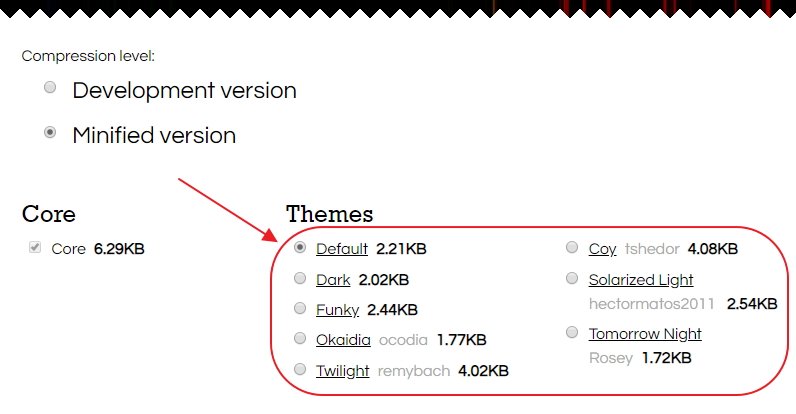
Choisir le theme

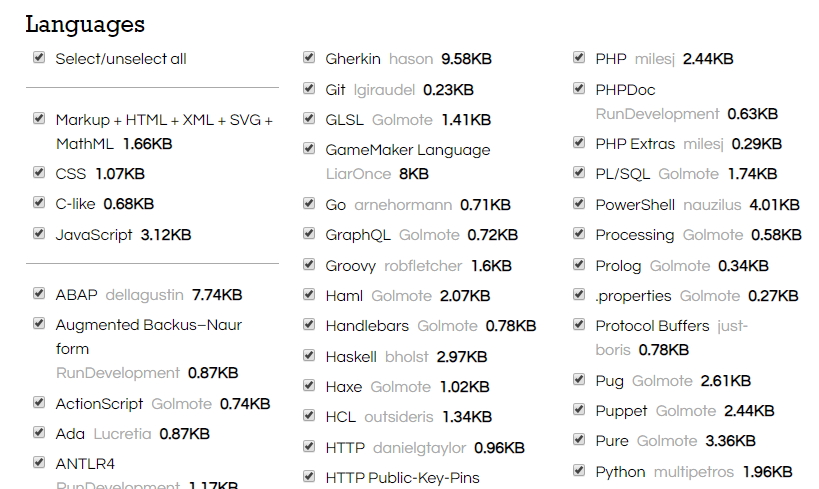
Sélectionner les langages voulus, voir tous

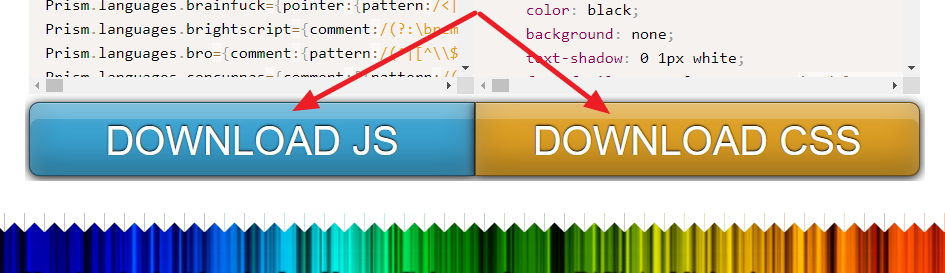
Télécharger le js et le css

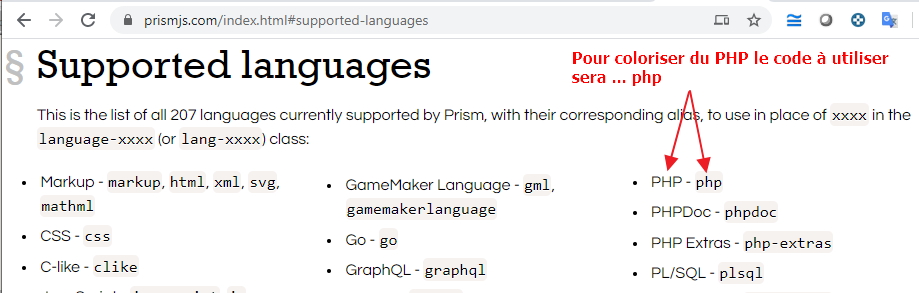
Sur https://prismjs.com/index.html#supported-languages
trouver le code de coloration à appliquer pour ce que vous voulez mettre en couleur.
Par exemple pour du code PHP le code à utiliser sera ... php

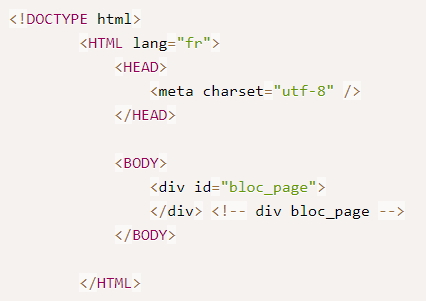
Voici un exemple basique où l'on voit les déclarations nécessaires pour prism, avec le css dans la partie head, le js à déclencher à la fin du bodyn et le code qui met en couleur du php dans une page html
<!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
<!-- Pour la colorisation syntaxique des scripts -->
<link href="prism.css" rel="stylesheet" />
</HEAD> <!-- Pour la colorisation syntaxique des scripts -->
<BODY>
<pre><code class="language-php"><!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
</HEAD>
<BODY>
<div id="bloc_page">
</div> <!-- div bloc_page -->
</BODY>
</HTML></code></pre>
<script src="prism.js"></script> <!-- Lancement du script qui effectue la colorisation syntaxique -->
</BODY>
</HTML>Cela affiche ceci

Ceci est une archive d'une première approche où j'ai tenté d'utiliser highlight sans y parvenir, pour afficher du vbscript en tout cas.
La solution fonctionne avec du javascript qu'il faut déclarer et charger dans la balise head avec ces 3 lignes :
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>Ensuite, sur votre page web, quand vous voudrez afficher du code, il faudra l'inclure entr'une balise <pre> et <code> comme ci-dessous.
Dans cet exemple j'ai forcé l'alignement à gauche et j'ai supprimé les marges en css :
<pre>
<code STYLE="text-align:left;padding:0;margin:0;">
votre code
</code>
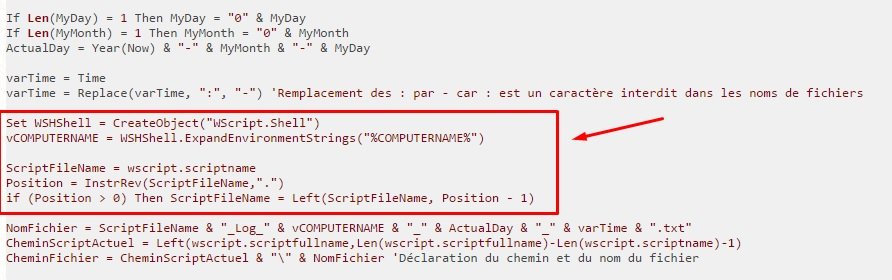
</pre>Mais comme montré ici, sur du vbscript, la colorisation de code commenté à tendance à baver sur les lignes suivantes :

Pages Web
| Site Web | Description |
|---|---|
| Highlightjs.org | Solution en javascript pour coloriser du code |