Afficher un retrait ou une tabulation en HTML - à finir
Comment afficher une tabulation en html
Le plus simple est encore d'afficher votre texte dans une balise textarea :
<!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
</HEAD>
<BODY>
<div id="bloc_page">
<textarea STYLE="border-style: none;" cols=80 rows=5>
Du texte
exemple de texte avec tabulation
un autre
Encore du texte
</textarea>
</div> <!-- div bloc_page -->
</BODY>
</HTML>
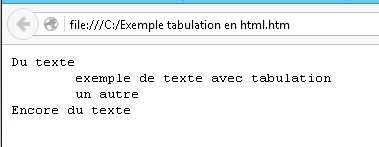
Voici ce que cela donne à l'affichage :

Maintenant votre texte ne peut pas toujours être dans une balise <textarea>.
Le mieux est d'utiliser une balise <p> et de jouer sur sa propriété css padding pour la première tabulation. Si dans la même ligne il y a une autre tabulation à mettre, alors on passera par une balise <span> et on jouera également sur sa propriété css padding :
<!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
<style>
p{margin:0;}
</style>
</HEAD>
<BODY>
<div id="bloc_page">
<p>Une ligne sans tabulation</p>
<p STYLE="padding:0 0 0 20px;">Une ligne avec une tabulation</p>
<p STYLE="padding:0 0 0 40px;">Une ligne avec deux tabulations</p>
<p STYLE="padding:0 0 0 20px;">Une ligne avec une première tabulation.<span STYLE="padding:0 0 0 20px;">Puis une seconde dans la même ligne</span></p>
<p>Une ligne sans tabulation</p>
</div> <!-- div bloc_page -->
</BODY>
</HTML>
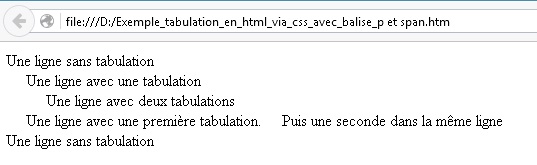
Voici ce que cela donne :

Vous pouvez n'utiliser que la balise <span> pour faire vos tabulations mais on verra plus loin que cela pose problème sur les longues lignes.
<!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
<style>
p
{
margin:0;
padding:0px;
}
</style>
</HEAD>
<BODY>
<div id="bloc_page">
<p>Une ligne sans tabulation</p>
<p><span STYLE="padding:0 0 0 20px;">Une ligne avec une tabulation</span></p>
<p><span STYLE="padding:0 0 0 40px;">Une ligne avec deux tabulations</span></p>
<p><span STYLE="padding:0 0 0 20px;">Une ligne avec une première tabulation.</span><span STYLE="padding:0 0 0 20px;">Puis une seconde</span></p>
<p>Une ligne sans tabulation</p>
</div> <!-- div bloc_page -->
</BODY>
</HTML>
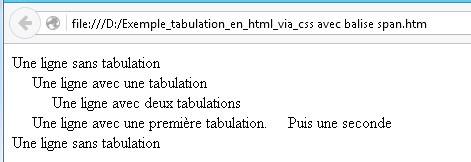
Quand la ligne est courte et qu'elle ne s'affiche pas sur deux lignes il n'y a pas de problèmes :

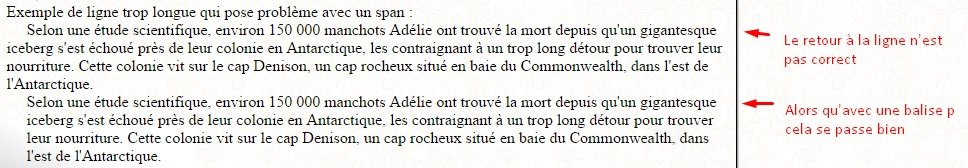
Mais quand la ligne est trop longue et que l'on a utilisé une balise <span> alors que la ligne commence par une tabulation, cela donne le problème montré ci-dessous. C'est pour cela qu'il faut commencer par utiliser la propriété css padding de la balise <p> si votre ligne commence par une tabulation. Démonstration :

Bon on s'en fout un peu mais quand j'ai lu sur le lien suivant que l'alignement ne pouvait pas être modifié sur une balise span, j'ai cru que cela ne fonctionnerait pas.
https://openclassrooms.com/courses/apprenez-a-creer-votre-site-web-avec-html5-et-css3/formatage-du-texte
mais cela ne doit pas parler du même type d’alignement.