Faire appel à une page PHP en Ajax avec jQuery
Exécuter et afficher dynamiquement le contenu d'un fichier php sur une page Web via Jquery
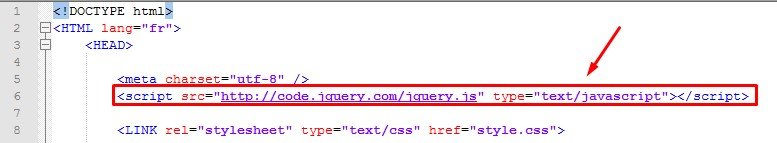
Pour faire du jQuery il faut commencer par déclarer les scripts Jquery dans votre page. On fait cela au début dans le Head :

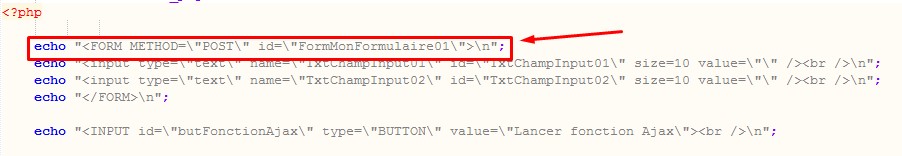
Ensuite il faudra déclarer un formulaire. Ici on le déclare en PHP.
Le formulaire se nomme ici FormMonFormulaire01

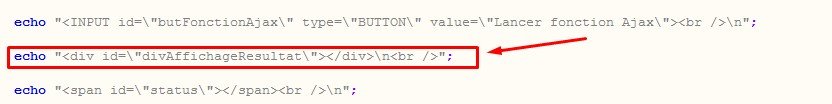
On déclarera une balise DIV qui contiendra ce qui est retournée par la page appelée en ajax

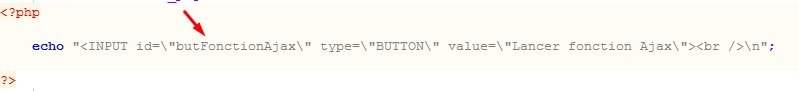
Il faudra aussi que l'on puisse appeler une fonction Jquery à loisir.
Pour cela on va créer un bouton avec un id. Ici l'id est butFonctionAjax

Au début de notre page on déclarera notre code Jquery.
Dans se code on fera référence à l'ID du bouton et on s'intéressera à son événement click. Quand on cliquera sur le bouton on déclenchera une fonction

Dans cette fonction, avec une première façon de faire, on va créer un objet qui représente notre formulaire. Puis via cet objet on va appeler la méthode serialize, cad que l'on va faire tenir le contenu de notre formulaire sur une seule ligne. Cette ligne sera stockée dans une variable nommée str

Puis on va faire appel à la fonction ajax de Jquery. Dans le paramètre data on passera notre variable str qui contient notre formulaire.
On indiquera également la méthode que l'on va utiliser, ici POST
On indiquera le nom/l'adresse de la page web que l'on va appeler, ici AjaxTemplate02.php
On fera appel à une fonction différente suivant que la fonction ajax réussisse ou non.

Dans la fonction appelée en cas de réussite, on récupérera la réponse envoyée par la fonction ajax de Jquery et on l'affichera dans le contenu d'une balise DIV.

Le code complet est donné ci-dessous. Il est en deux partie :
une partie pour un fichier qu'il faudra nommer AjaxTemplate01.php
une seconde qu'il faudra nommer AjaxTemplate02.php
Le code ci-dessous correspond à ce qu'il faut mettre dans le fichier AjaxTemplate01.php
<!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
<script src="http://code.jquery.com/jquery.js" type="text/javascript"></script>
<LINK rel="stylesheet" type="text/css" href="../style.css">
<title>Titre du site</title>
<meta name="Description" content="Description du site"/>
<meta name="author" content="Bob l'éponge" />
<meta name="Keywords" content="a, b, c"/>
<SCRIPT TYPE="text/javascript">
$(function() {
$("#butFonctionAjax").click(function() {
var form = $('#FormMonFormulaire01');
var str = form.serialize();
$.ajax( {
type: "POST",
url: 'AjaxTemplate02.php',
data: str,
success: function( response ) {
$('#divAffichageResultat').html( response ); //Affichage de l'url cible, ici AjaxTemplate02.php, dans une DIV
$('#status').text('Posté');
//console.log( response );
},
error: function( response ) {
$('#status').text('Erreur pour poster le formulaire : '+ response.status + " " + response.statusText);
//console.log( response );
}
} );
});
});
</SCRIPT>
</HEAD>
<BODY>
<div id="bloc_page">
<?php
//Tiré de http://www.siteduzero.com/informatique/tutoriels/les-magic-quotes-ou-guillemets-magiques/desactiver-les-magic-quotes
//Cette option permet de retirer les magic quotes sur un serveur où c'est activé et où vous n'avez pas la main. C'est importante lorsque l'on poste récupère des valeurs de champs Input et textarea faute de quoi, par exemple, "C'est" deviendra "C\'est"
function stripslashes_r($var) // Fonction qui supprime l'effet des magic quotes
{
if(is_array($var)) // Si la variable passée en argument est un array, on appelle la fonction stripslashes_r dessus
{
return array_map('stripslashes_r', $var);
}
else // Sinon, un simple stripslashes suffit
{
return stripslashes($var);
}
}
if(get_magic_quotes_gpc()) // Si les magic quotes sont activés, on les désactive avec notre super fonction ! ;)
{
$_GET = stripslashes_r($_GET);
$_POST = stripslashes_r($_POST);
$_COOKIE = stripslashes_r($_COOKIE);
}
echo "<FORM METHOD=\"POST\" id=\"FormMonFormulaire01\">\n";
echo "<input type=\"text\" name=\"TxtChampInput01\" id=\"TxtChampInput01\" size=10 value=\"\" /><br />\n";
echo "<input type=\"text\" name=\"TxtChampInput02\" id=\"TxtChampInput02\" size=10 value=\"\" /><br />\n";
echo "</FORM>\n";
echo "<INPUT id=\"butFonctionAjax\" type=\"BUTTON\" value=\"Lancer fonction Ajax\"><br />\n";
echo "<div STYLE=\"margin-left:auto; margin-right:auto; width:400px; position:relative; font-size:10pt; font-family:verdana; border: 2px black solid;\" id=\"divAffichageResultat\"></div>\n<br />";
echo "<span id=\"status\"></span><br />\n";
?>
</div> <!-- div bloc_page -->
</BODY>
</HTML>
Et voici le contenu à mettre dans le fichier AjaxTemplate02.php
<?php
$varChamp01 = $_POST['Champ01']; //Récupération de la valeur Champ01
$varChamp02 = $_POST['Champ02']; //Récupération de la valeur Champ02
$MaDateMiseEnLigne = date("Y-m-d h:i:s");
echo $MaDateMiseEnLigne;
echo "<br />\n";
echo "Valeur champ 01 : $varChamp01.<br />\n";
echo "Valeur champ 02 : $varChamp02.<br />\n";
?>
Précédemment via la fonction ajax de jquery, on a posté le contenu complet d'un formulaire situé sur la page source à une seconde page PHP. Mais on peut envoyer la valeur de différents champs du formulaire source.
Ci-dessous le code de remplacement à mettre dans AjaxTemplate01.php :
<!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
<script src="http://code.jquery.com/jquery.js" type="text/javascript"></script>
<LINK rel="stylesheet" type="text/css" href="../style.css">
<title>Titre du site</title>
<meta name="Description" content="Description du site"/>
<meta name="author" content="Bob l'éponge" />
<meta name="Keywords" content="a, b, c"/>
<SCRIPT TYPE="text/javascript">
$(function() {
$("#butFonctionAjax").click(function() {
$('#status').text('Lancement de la fonction Ajax');
var varValeurChampInput01 = $("#TxtChampInput01").val();
var varValeurChampInput02 = $("#TxtChampInput02").val();
if (varValeurChampInput01.length > 0){
//$('#status').text('ArticleId : ' + varValeurChampInput01);
$('#divAffichageResultat').load('AjaxTemplate02.php', { Champ01:varValeurChampInput01, Champ02:varValeurChampInput02 }, function( response, status, xhr ) {
if ( status == "error" ) {
var msg = "Sorry but there was an error: ";
//alert(msg);
$( "#divAffichageResultat" ).html( msg + xhr.status + " " + xhr.statusText );
}
else{ //success espéré
$('#status').text('C est Ok : ' + status);
}
});
}
else{
$('#status').text('Pas de valeur indiquée dans le champ de saisi 01');
}
});
});
</SCRIPT>
</HEAD>
<BODY>
<div id="bloc_page">
<?php
//Tiré de http://www.siteduzero.com/informatique/tutoriels/les-magic-quotes-ou-guillemets-magiques/desactiver-les-magic-quotes
//Cette option permet de retirer les magic quotes sur un serveur où c'est activé et où vous n'avez pas la main. C'est importante lorsque l'on poste récupère des valeurs de champs Input et textarea faute de quoi, par exemple, "C'est" deviendra "C\'est"
function stripslashes_r($var) // Fonction qui supprime l'effet des magic quotes
{
if(is_array($var)) // Si la variable passée en argument est un array, on appelle la fonction stripslashes_r dessus
{
return array_map('stripslashes_r', $var);
}
else // Sinon, un simple stripslashes suffit
{
return stripslashes($var);
}
}
if(get_magic_quotes_gpc()) // Si les magic quotes sont activés, on les désactive avec notre super fonction ! ;)
{
$_GET = stripslashes_r($_GET);
$_POST = stripslashes_r($_POST);
$_COOKIE = stripslashes_r($_COOKIE);
}
echo "<input type=\"text\" name=\"TxtChampInput01\" id=\"TxtChampInput01\" size=10 value=\"\" /><br />\n";
echo "<input type=\"text\" name=\"TxtChampInput02\" id=\"TxtChampInput02\" size=10 value=\"\" /><br />\n";
echo "<INPUT id=\"butFonctionAjax\" type=\"BUTTON\" value=\"Lancer fonction Ajax\"><br />\n";
echo "<div STYLE=\"margin-left:auto; margin-right:auto; width:400px; position:relative; font-size:10pt; font-family:verdana; border: 2px black solid;\" id=\"divAffichageResultat\"></div>\n<br />";
echo "<span id=\"status\"></span><br />\n";
?>
</div> <!-- div bloc_page -->
</BODY>
</HTML>
Article(s) suivant(s)
Article(s) précédent(s)
Article(s) en relation(s)