Faire un bouton d'authentification Google sur votre page web
Disposer d'un bouton d'authentification Google sur votre page web avec le processus côté client
Créer un bouton qui permet de s'authentifier avec un compte google n'est pas spécialement évident, malgré les explication de la page de google, cad :
https://developers.google.com/+/web/signin/?hl=fr
On va voir comment faire.
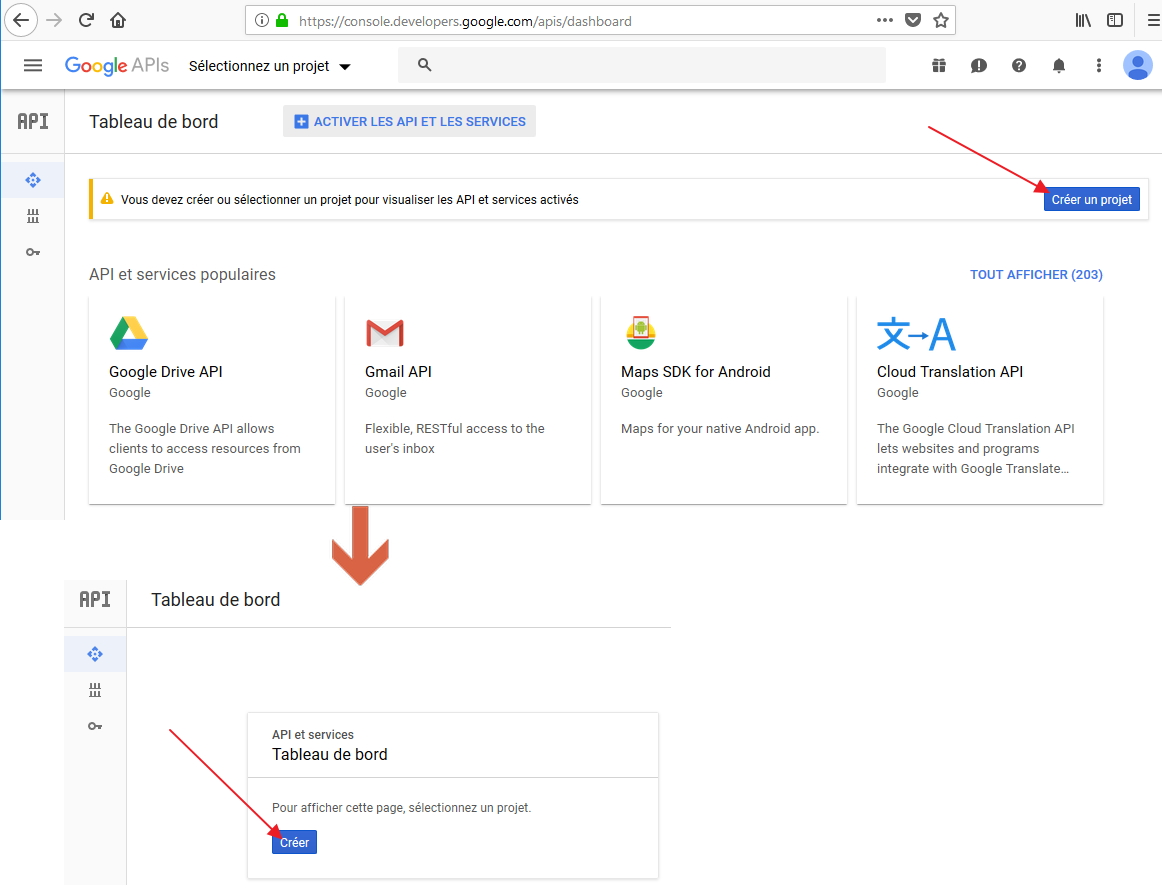
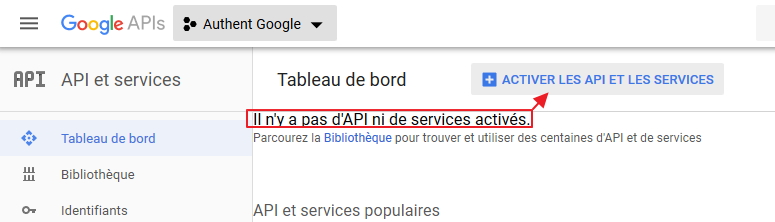
Il faut commencer par se connecter sur la page des apis de Google :
https://console.developers.google.com/apis/dashboard
Ensuite, il faut créer un projet

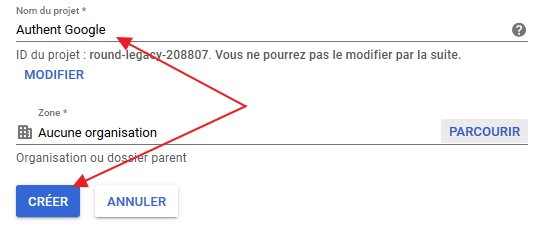
Donner un nom à votre projet

L'initialisation peut prendre un peut de temps

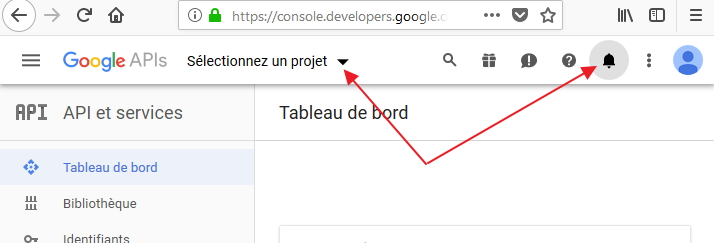
Une fois terminé, allez sur le projet

Il faut maintenant activer l'api de Google+
pour cela, cliquer sur activer les api et les services

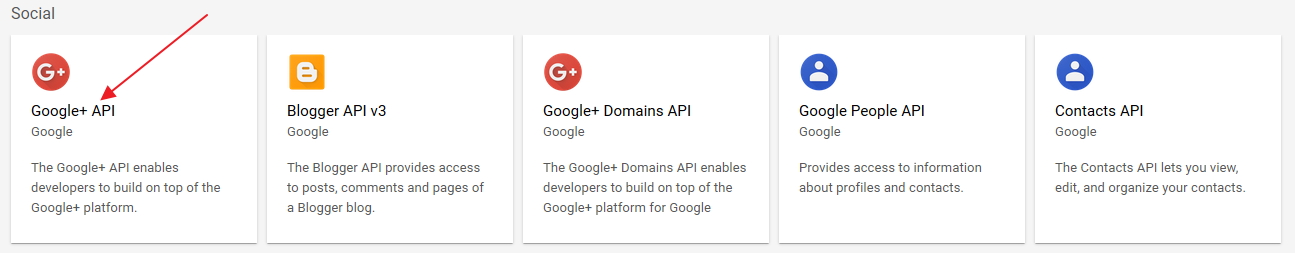
Prendre celle de Google +

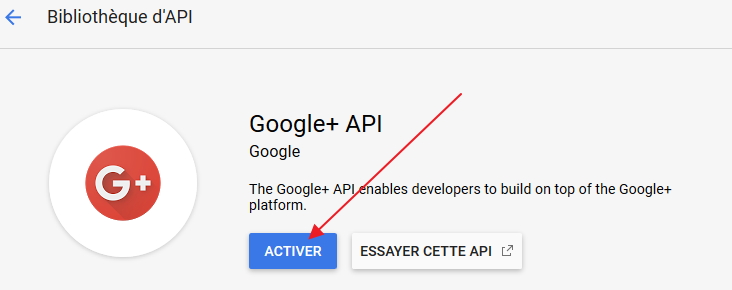
Activez la

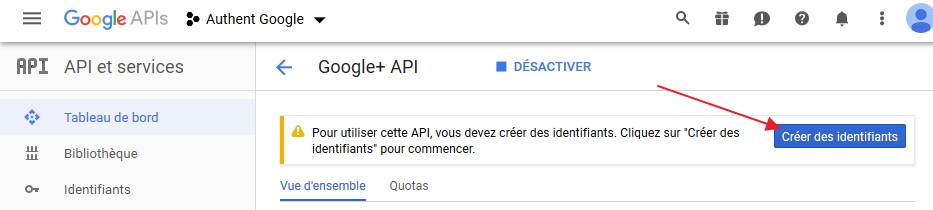
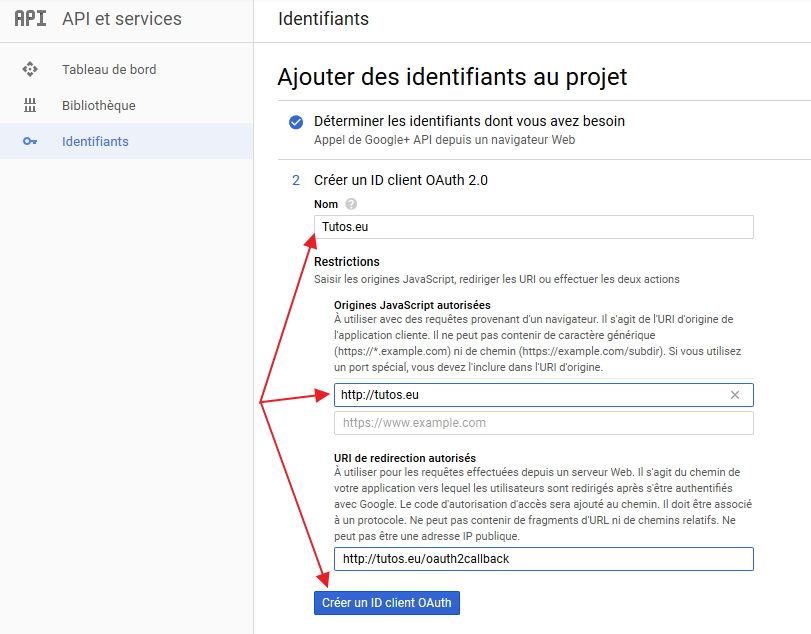
Ceci fait, il faut créer les identifiants

Renseignez les champs

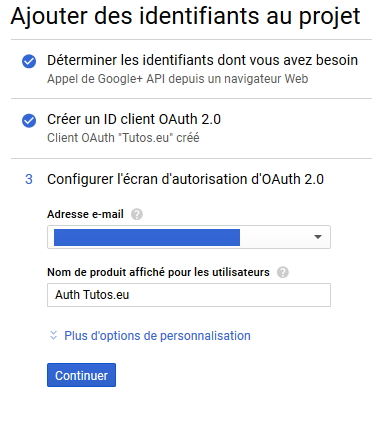
Renseigner l'adresse email et le nom du produit.
Cliquer sur Continuer

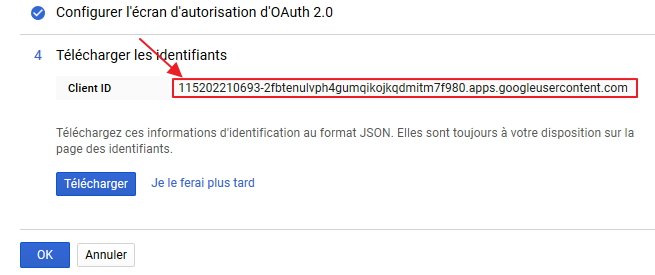
On peut maintenant récupérer les identifiants

Nous allons coller ce puzzle dans cette structure PHP simple :
<!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
</HEAD>
<BODY>
<div id="bloc_page">
</div> <!-- div bloc_page -->
</BODY>
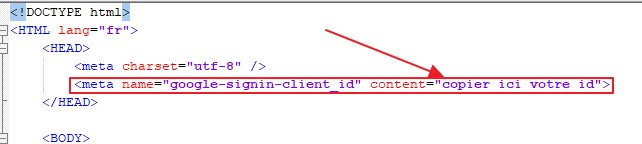
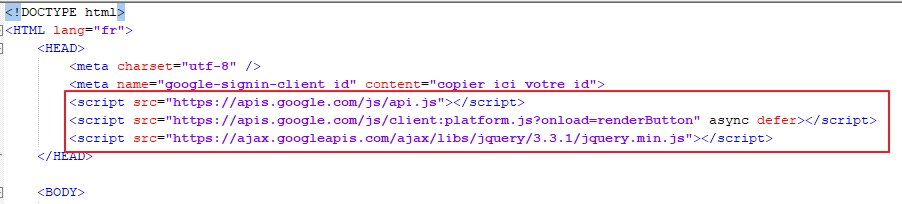
</HTML>On commence par placer cette balise dans le head. Il faudra y renseigner le client id récupéré précédemment
<meta name="google-signin-client_id" content="copier ici votre id">
Toujours dans le head, on ajoute les api google et jquery
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://apis.google.com/js/client:platform.js?onload=renderButton" async defer></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
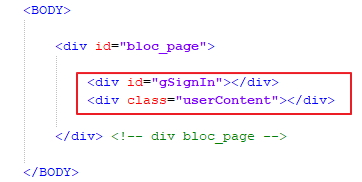
Dans la balise body, on place une div correspondant au bouton google d'authentification, et une autre qui recevra des informations
<div id="gSignIn"></div>
<div class="userContent"></div>
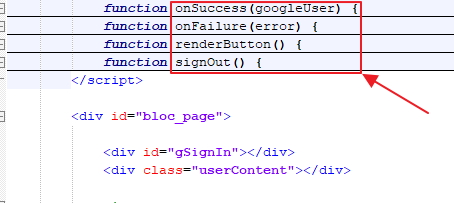
Enfin on place 4 fonctions

Le tout donne ceci :
<!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
<meta name="google-signin-client_id" content="ici votre client id">
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://apis.google.com/js/client:platform.js?onload=renderButton" async defer></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
.profile{
border: 3px solid #B7B7B7;
padding: 10px;
margin-top: 10px;
width: 350px;
background-color: #F7F7F7;
height: 160px;
}
.profile p{margin: 0px 0px 10px 0px;}
.head{margin-bottom: 10px;}
.head a{float: right;}
.profile img{width: 100px;float: left;margin: 0px 10px 10px 0px;}
.proDetails{float: left;}
</style>
</HEAD>
<BODY>
<script>
function onSuccess(googleUser) {
var profile = googleUser.getBasicProfile();
gapi.client.load('plus', 'v1', function () {
var request = gapi.client.plus.people.get({
'userId': 'me'
});
//Display the user details
request.execute(function (resp) {
var profileHTML = '<div class="profile"><div class="head">Welcome '+resp.name.givenName+'! <a href="javascript:void(0);" onclick="signOut();">Sign out</a></div>';
profileHTML += '<img src="'+resp.image.url+'"/><div class="proDetails"><p>'+resp.displayName+'</p><p>'+resp.emails[0].value+'</p><p>'+resp.gender+'</p><p>'+resp.id+'</p><p><a href="'+resp.url+'">View Google+ Profile</a></p></div></div>';
$('.userContent').html(profileHTML);
$('#gSignIn').slideUp('slow');
});
});
}
function onFailure(error) {
alert(error);
}
function renderButton() {
gapi.signin2.render('gSignIn', {
'scope': 'profile email',
'width': 240,
'height': 50,
'longtitle': true,
'theme': 'dark',
'onsuccess': onSuccess,
'onfailure': onFailure
});
}
function signOut() {
var auth2 = gapi.auth2.getAuthInstance();
auth2.signOut().then(function () {
$('.userContent').html('');
$('#gSignIn').slideDown('slow');
});
}
</script>
<div id="bloc_page">
<div id="gSignIn"></div>
<div class="userContent"></div>
<!--
goo.gl/2TdxK8
Sign-In Branding Guidelines
goo.gl/Ne54oh
.signIn()
Sample code
goo.gl/KTme3p
-->
</div> <!-- div bloc_page -->
</BODY>
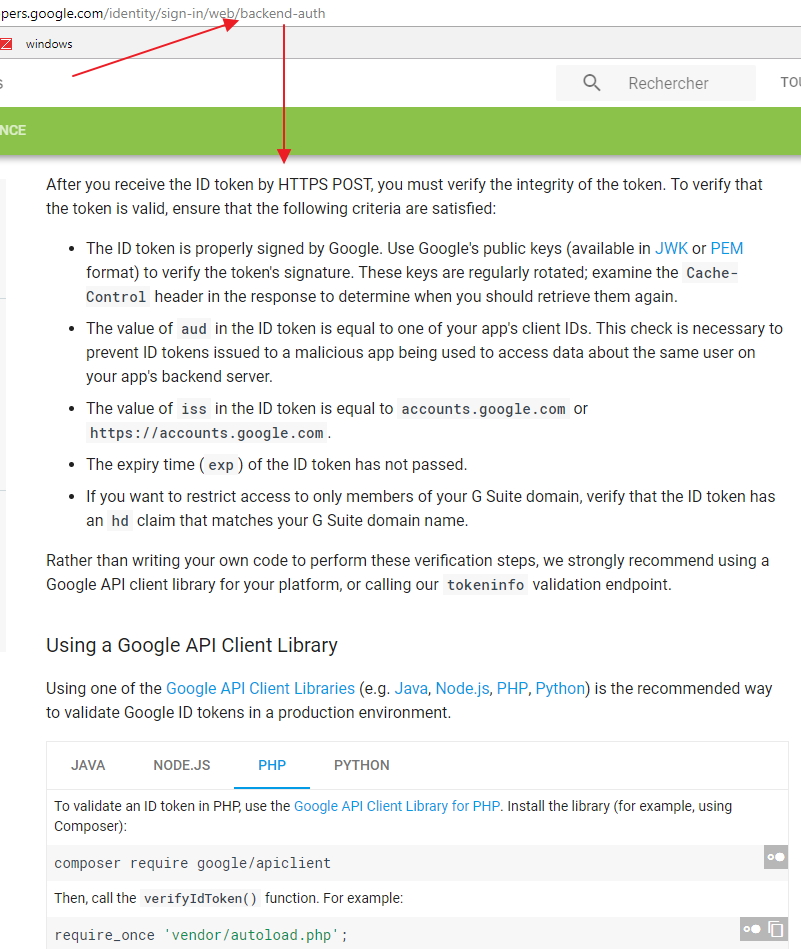
</HTML>Si vous voulez récupérer les informations de l'utilisateur côté serveur, cette page donne la méthode à suivre :
https://developers.google.com/identity/sign-in/web/backend-auth

Pages Web
| Site Web | Description |
|---|---|
| Developers.google.com step_4_handling_the_sign-in | Google+ Sign-In : explication |
| Digitalandwise.com | Créer un bouton d'authentification Google |
Article(s) précédent(s)
Article(s) en relation(s)