Remplacer border 1 en CSS pour un tableau
Avoir l'équivalent de table border 1 en CSS
On peut retourner les paramètres css dans tous les sens pour une balise <table>, mais ces paramètres :
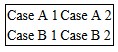
border-style: solid; border-width: 1px;Ne permettent pas de bien délimiter les colonnes. Seul le contour du tableau apparait :

Le code html un peu plus complet pour exposer l'exemple :
<table style="margin: 0em; padding: .20em; border-style: solid; border-width: 1px; border-color: #000000; border-collapse:collapse; font-size:14;">
<tbody>
<tr>
<td>Case A 1</td>
<td>Case A 2</td>
</tr>
<tr>
<td>Case B 1</td>
<td>Case B 2</td>
</tr>
</tbody>
</table>En réalité il faut faire un complément et jouer avec les paramètres de la balise <td> où l'on prendra soin de modifier les paramètres CSS de border avec par exemple
border: 1px solid;
Et comme vous aurez de nombreuses balises <td> à modifier, il faut changer le paramètre de manière globale avec comme par exemple ici une façon mixte un peu "bâtarde" :
<style>
table td {
border: 1px solid;
padding: 0.2em;
padding-left: 1em;
}
</style>
<table style="margin: 0em; padding: .20em; border-style: solid; border-width: 1px; border-color: #000000; border-collapse:collapse; font-size:14;">
<tbody>
<tr>
<td>Case A 1</td>
<td>Case A 2</td>
</tr>
<tr>
<td>Case B 1</td>
<td>Case B 2</td>
</tr>
</tbody>
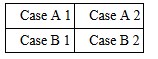
</table>Résultat :

Ici on voit bien la différence qu'il y a quand on joue ou non sur les paramètres CSS de la balise <td>

Le code html qui va avec.
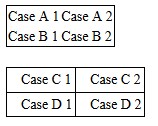
Ici on a placé le second tableau dans une balise div et on a indiqué dans les paramètres CSS que seul les balises <td> contenus dans la balise div voulue étaient affectés :
<style>
table{
margin: 0em;
padding: .20em;
border-style: solid;
border-width: 1px;
border-color: #000000;
border-collapse:collapse;
font-size:14;
}
#divExempleCSSTableau table td {
border: 1px solid;
padding: 0.2em;
padding-left: 1em;
}
</style>
<table>
<tbody>
<tr>
<td>Case A 1</td>
<td>Case A 2</td>
</tr>
<tr>
<td>Case B 1</td>
<td>Case B 2</td>
</tr>
</tbody>
</table>
<br />
<div id="divExempleCSSTableau">
<table>
<tbody>
<tr>
<td>Case C 1</td>
<td>Case C 2</td>
</tr>
<tr>
<td>Case D 1</td>
<td>Case D 2</td>
</tr>
</tbody>
</table>
</div>Article(s) précédent(s)